
Lookerの可視化(Vizualization)で何が出来るか確認してみる – 液体充填ゲージ(Liquid Fill Gauge)編 #looker
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『液体充填ゲージ(Liquid Fill Gauge)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
液体充填ゲージ(Liquid Fill Gauge)とは
液体充填ゲージ(Liquid Fill Gauge)は、Looker 7より「Looker Marketplace」経由で導入・利用が可能な可視化形式です。
この可視化を使うと、目標に対する進捗状況を確認することが出来ます。
また、この可視化を作成するためには「1つのディメンション」と「1つのメジャー」が必要です。
可視化実践
では実際に可視化を試してみましょう。まずはプラグインのインストールから。Lookerメニュー右上、Looker Marketplaceから「Plug-ins」を選び、「Liquid Fill Gauge Visualization」を指定。
プラグイン紹介ページに遷移、「install」を押下。
ライセンス同意ページに遷移、「Accept」を押下。
インストール内容のページに遷移、「Accept」を押下。
文言設定等のページに遷移、上記の項目はExploreページでのメニュー項目選択内容となります。内容確定後「Install」を押下。
プラグインのインストール完了です。
Viz操作実践に進みます。今回は今年(2020年)の私の現時点での投稿本数状況を、著者名と共に用意しました。
結果表示後、「Vizualization」タブにてLiquid Fill Gaugeの可視化メニューを選択。
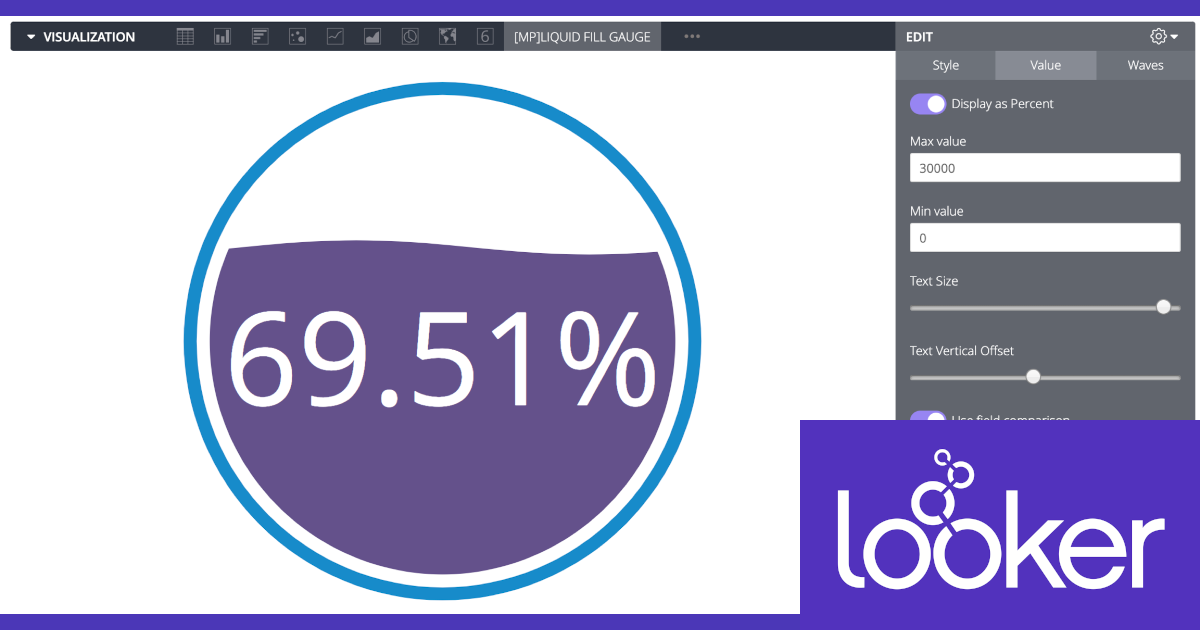
VIZが表示されました。
各種設定タブを見ていきます。「Style」タブでは、周囲を囲む円やテキスト、また進捗状況をアニメで表現する「波」の配色や状態を変更出来ます。
「Value」タブでは、目標値の設定、数値表示の方法などが変更出来ます。
「Waves」タブでは、当VIZの特色である「波」のアニメーション設定などが行なえます。正直ここまで細かい設定要るのか、という気がしますが...w ちなみに「Wave Animation Time」を一番速い値(左に行くほど早くなる)にしようとしたらPCのファンが周りだしてブラウザが固まってしまいました。程々にしておいた方が良いのかもしれません。
まとめ
というわけで、Lookerの可視化機能で利用可能な『液体充填ゲージ(Liquid Fill Gauge)』に関する内容のご紹介でした。
目標進捗管理に利用出来るこちらのVIZ。内容に拠って配色を切り替えて表示させると、遊び心も演出出来て良いかもしれません。

















![[レポート]AWSでデータメッシュアーキテクチャを構築する#ANT336 #reinvent](https://devio2023-media.developers.io/wp-content/uploads/2022/11/eyecatch_reinvent2022_session-report.png)


